浏览器缓存机制 来自掘金小册
缓存是性能优化中最简单高效的一种方式了,可以显著减少网络传输所带来的损耗。
对于一个数据请求来说,可以分为发起网络请求、后端处理、浏览器响应三个步骤。浏览器缓存可以帮助我们在第一和第三步骤中优化性能。比如说直接使用缓存而不发起请求,或者发起请求但后端存储的数据和前端一致,就不必将数据回传回来,这样就减少了响应数据。
接下来的内容中我们将通过以下几个部分来探讨浏览器缓存机制:
- 缓存位置
- 缓存策略
- 实际场景应用缓存策略
缓存位置
从缓存位置上分为四种,且各自有优先级,当依次查找缓存并且都没有命中时候,才会去请求网络:
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
- 网络请求
Service Worker
Service Worker 的缓存与浏览器其他内建的缓存机制不同,它可以让我们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的。
当 Service Worker 没有命中缓存的时候,我们需要去调用 fetch 函数获取数据。也就是说,如果我们没有在 Service Worker 命中缓存的话,会根据缓存查找优先级去查找数据。但是不管我们是从 Memory Cache 中还是从网络请求中获取的数据,浏览器都会显示我们是从 Service Worker 中获取的内容。
Memory Cache
内存中的缓存,读取速度比磁盘快。但是内存缓存虽然读取高效,但可缓存持续性短,会随着进程的释放而释放。 一旦我们关闭 Tab 页面,内存中的缓存也就被释放了。
内存选择存储的文件,没有定论,大致:
- 对于大文件来说,大概率是不存储在内存中的,反之优先
- 当前系统内存使用率高的话,文件优先存储进硬盘
Disk Cache
Disk Cache 也就是存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之 Memory Cache 胜在容量和存储时效性上。
在所有浏览器缓存中,Disk Cache 覆盖面基本是最大的。它会根据 HTTP Header 中的字段判断哪些资源需要缓存,哪些资源可以不请求直接使用,哪些资源已经过期需要重新请求。并且即使在跨站点的情况下,相同地址的资源一旦被硬盘缓存下来,就不会再次去请求数据。
Push Cache
Push Cache是HTTP/2中的内容,当以上三种缓存都没命中时,它才会被使用。并且缓存时间也很短暂,只在会话(session)中存在,一旦会话结束就被释放。
网络请求
如果所有缓存都没有命中的话,那么只能发起请求来获取资源了。那么为了性能上的考虑,大部分的接口都应该选择好缓存策略。
缓存策略
分为两种:强缓存 和 协商缓存。并且缓存策略都是通过设置HTTP Header来实现的。
强缓存
强缓存可以通过设置两种HTTP Header实现:Expires 和 Cache-Control。强缓存表示在缓存期间不需要请求,state code为200。
Expires
1
Expires: Wed, 22 Oct 2018 08:41:00 GMT
Expires是http/1的产物,表示资源会在Wed, 22 Oct 2018 08:41:00 GMT后过期,需要再次请求。并且Expires受限于本地时间,如果修改本地时间,可能会造成缓存失效。
Cache-Control
1
Cache-control: max-age=30
Cache-Control是http/1.1中出现的,优先级高于Expires。该属性表示资源会在30s后过期,需再次请求。
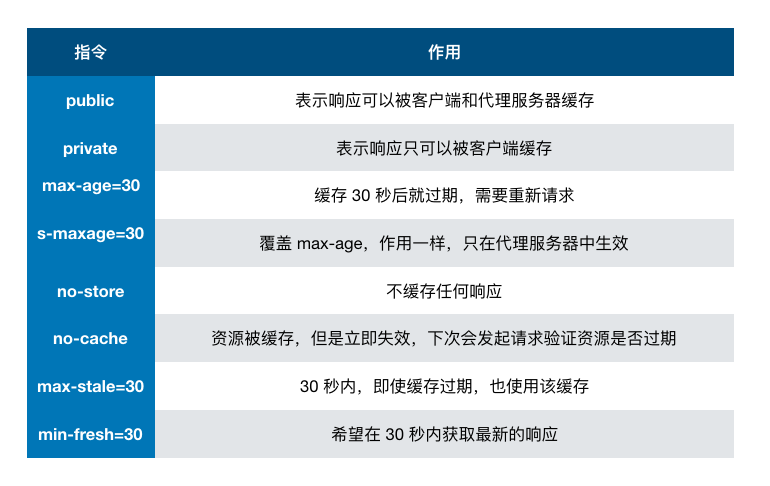
Cache-Control可以在请求头或响应头中设置,并且可以组合多种指令。

协商缓存
如果缓存过期了,就需要发起请求验证资源是否有更新。协商缓存也可以设置两种HTTP Header实现:Last-Modified 和 ETag。
当浏览器发起请求验证资源是,如果资源没改变,那么服务端会返回304状态码,并且更新浏览器缓存有效期。

Last-Modified 和If-Modified-Since
Last-Modified 表示本地文件最后修改日期,If-Modified-Since 会将 Last-Modified 的值发送给服务器,询问服务器在该日期后资源是否有更新,有更新的话会将新资源发送回来,否则返回304状态码。
但是 Last-Modified 存在一些弊端:
- 如果本地打开缓存文件,即使没有对文件进行修改,但还是会造成
Last-Modified被修改,服务端不能命中缓存导致发送相同的资源 - 因为
Last-Modified只能以秒计时,如果在不可感知的时间内修改完成文件,那么服务端会认为资源还是命中了,不会返回正确的资源
因为以上这些弊端,所以在 HTTP / 1.1 出现了 ETag 。
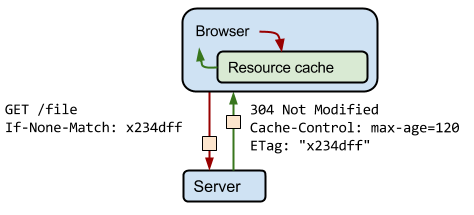
ETag 和If-None-Match
ETag 类似于文件指纹,If-None-Match 会将当前 ETag 发送给服务器,询问该资源 ETag 是否变动,有变动的话就将新的资源发送回来。并且 ETag 优先级比 Last-Modified 高。
如果什么缓存策略都没设置,那么浏览器会怎么处理?
浏览器会采用一个启发式的算法,通常会取响应头中的 Date 减去 Last-Modified值的 10% 作为缓存时间。
实际场景应用缓存策略
频繁变动的资源
对于频繁变动的资源,首先使用cache-control:no-cache,使浏览器每次都发起请求,然后配合ETag 或者last-modified来验证资源是否有效。这样的做法虽然不能节省请求数量,但是能显著减少响应数据的大小。
代码文件
一般来说,现在都会使用工具来打包代码,那么我们就可以对文件名进行哈希处理,只有当代码修改后才会生成新的文件名。基于此,我们就可以给代码文件设置缓存有效期一年 Cache-Control: max-age=31536000,这样只有当 HTML 文件中引入的文件名发生了改变才会去下载最新的代码文件,否则就一直使用缓存。