一、Vue3 版本更新原因
- 现在主浏览器对javascript语言已经有非常好得支持,包括对后来ES6新语法得支持;而Vue2使用得大多都是ES6之前得语法,所以现在可以通过利用新得语法对Vue框架进行更新,以提高性能。
- Vue2代码库中得设计和体系架构存在一定问题,不得不对其进行更正。
二、Vue3的亮点
-
性能
-
按需打包模块
-
更好的TS代码支持
-
组合式API
-
自定义渲染API
-
片段
-
Teleport
(1) 性能
原本的Vue2中,每次dom某个地方更新需要遍历整个虚拟DOM,然后判断哪里更新,再重新渲染。Vue3选择了一种新的渲染策略,即采用某方式使得每次需要更新DOM节点时,无需遍历整个虚拟DOM就可以检测到改变而进行更新。

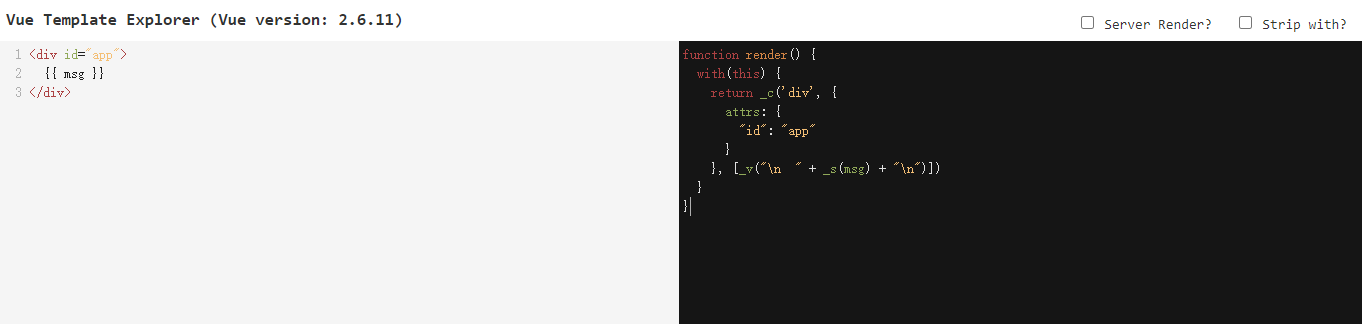
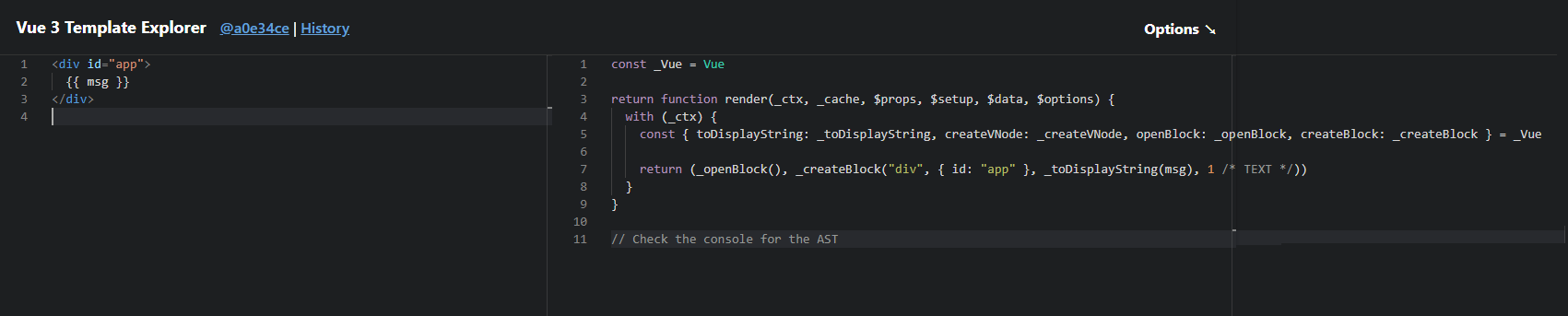
图中左侧部分就是我们平时写的html模板,右侧部分则是该html模板编译后生成的 render 函数。

很明显的可以看到,对比Vue2的 render 函数,在图中的第7行代码中多出了一个数字 1 和 /* TEXT */,这是针对html模板打上了一个标记,告诉程序这个位置的数据是动态的(html模板中的是可能会改变的,是一个动态的数据),所以之后如果要更新dom,就会针对打上标记的位置进行遍历检测。
Vue3是通过标记来追踪动态数据的绑定,从而节约遍历虚拟dom的大部分开销。
(2)按需打包模块
Vue框架里有很多的API和模块,但是一个项目中不可能用到所有的API和模块,所以该功能就可以实现在打包时去掉Vue中没有用到的模块和API,使得整个项目大小大幅度减小。
(3)更好的TS代码支持
Vue3使用了TS重新对Vue框架进行了重写,增加了对TS更好的支持。
(4)组合式API
composition API 解决了原本Vue项目中代码逻辑分散而导致不易维护的问题。
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// vue2 中实现
<template>
<div>
<div>8</div>
<button @click="add">增加</button>
</div>
</template>
<script>
export default {
name: "demo",
data() {
return {
count: 0
}
},
methods: {
add() {
this.count ++
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
// vue3的实现
<template>
<div>
<div>8</div>
<button @click="add">增加</button>
</div>
</template>
<script>
// 导入ref函数
import {ref} from 'vue'
function increase() {
// 声明响应式数据count,值为0
const count = ref(0)
// 创建方法add
const add = () => {
count.value ++
}
// 导出数据和方法,便于外界访问
return {
count,
add
}
}
export default {
name: 'demo',
setup() {
//调用increase函数,并获取 count 和 add
let {count, add} = increase()
//return出需要被访问的值和方法
return {
count,
add
}
}
}
</script>
vue3中没有再使用data属性,而是通过ref()函数来命名响应式数据。
在vue3中有一个新的属性setup(),他可以看作是一个生命周期,介于beforeCreate与created之间,在这个生命周期内被return的值和方法可以被外界访问到。
(5)自定义渲染API
Custom Renderer API 也算是Vue3一个很不错的亮点了,它的作用就是将我们的代码绘制到 canvas 画布上。
(6)片段
Vue3实现了不再限于模板中的单个根节点。3.0中,组件可以包含多个根节点!但是,这要求开发者显式定义 attribute 应该分布在哪里。
1
2
3
4
5
6
<!-- Layout.vue -->
<template>
<header>...</header>
<main v-bind="$attrs">...</main>
<footer>...</footer>
</template>
(7) Teleport
Vue 鼓励我们通过将 UI 和相关行为封装到组件中来构建 UI。我们可以将它们嵌套在另一个内部,以构建一个组成应用程序 UI 的树。
然而,有时组件模板的一部分逻辑上属于该组件,而从技术角度来看,最好将模板的这一部分移动到 DOM 中 Vue app 之外的其他位置。
一个常见的场景是创建一个包含全屏模式的组件。在大多数情况下,你希望模态框的逻辑存在于组件中,但是模态框的快速定位就很难通过 CSS 来解决,或者需要更改组件组合。
Teleport 提供了一种干净的方法,允许我们控制在DOM中哪个父节点下渲染这段html。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
app.component('modal-button', {
template: `
<button @click="modalOpen = true">
Open full screen modal! (With teleport!)
</button>
<teleport to="body">
<div v-if="modalOpen" class="modal">
<div>
I'm a teleported modal!
(My parent is "body")
<button @click="modalOpen = false">
Close
</button>
</div>
</div>
</teleport>
`,
data() {
return {
modalOpen: false
}
}
})
三、升级vue3
可以将原本的Vue2项目很好的升级到Vu3。
-
创建vue2项目
我们先通过
vue-cli脚手架的vue create 项目名来创建一个 vue2项目,这里建议大家在创建时把vue-router和vuex一并安装上,因为等会在升级时,会把这两个一并升级,因此代码会有所变化。1
vue create vue3-demo
-
将vue2升级为vue3
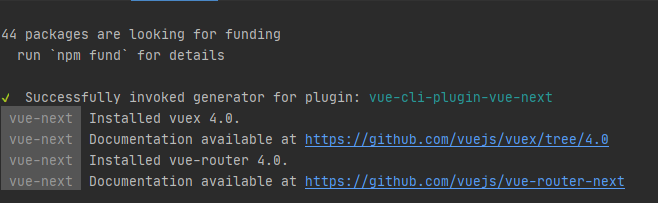
现在只需要在原来的 vue项目目录下通过命令
vue add vue-next来将Vue2升级成Vue31
vue add vue-next

截止这里,升级vue3完成。