一、了解Three.js
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。
二、Three.js的使用场景
- 物联网3D可视化
- 3D商品在线预览
- 数据可视化
- H5/微信小游戏 (跳一跳)
- 科教领域 (化学分子、蛋白质结构)
- webVR (VR与Web3D技术结合自然就衍生出来一个新的概念WebVR)
- 家装室内设计相关 (酷家乐、贝壳)
三、Three.js资源
github链接:https://github.com/mrdoob/three.js
Three.js官网:https://threejs.org/
相关库
下面表格列举了一些Three.js相关的开源库。
| 库 | 功能 |
|---|---|
| Physijs | Physijs是一款物理引擎,可以协助基于原生WebGL或使用three.js创建模拟物理现象,比如重力下落、物体碰撞等物理现 |
| stats.js | JavaScript性能监控器,同样也可以测试webgl的渲染性能 |
| dat.gui | 轻量级的icon形用户界面框架,可以用来控制Javascript的变量,比如WebGL中一个物体的尺寸、颜色 |
| tween.js | 借助tween.js快速创建补间动画,可以非常方便的控制机械、游戏角色运动 |
| ThreeBSP | 可以作为three.js的插件,完成几何模型的布尔,各类三维建模软件基本都有布尔的概念 |
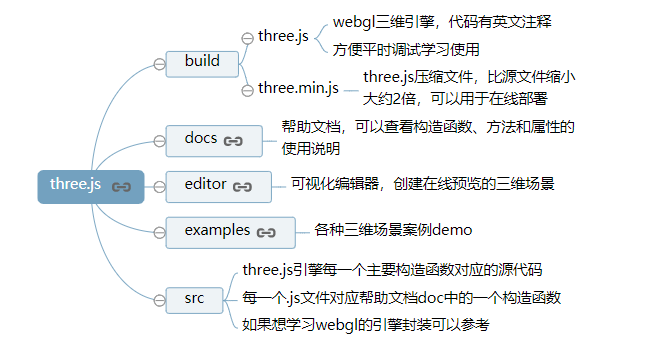
四、Three.js-master目录结构

参考链接:http://www.webgl3d.cn/Three.js/